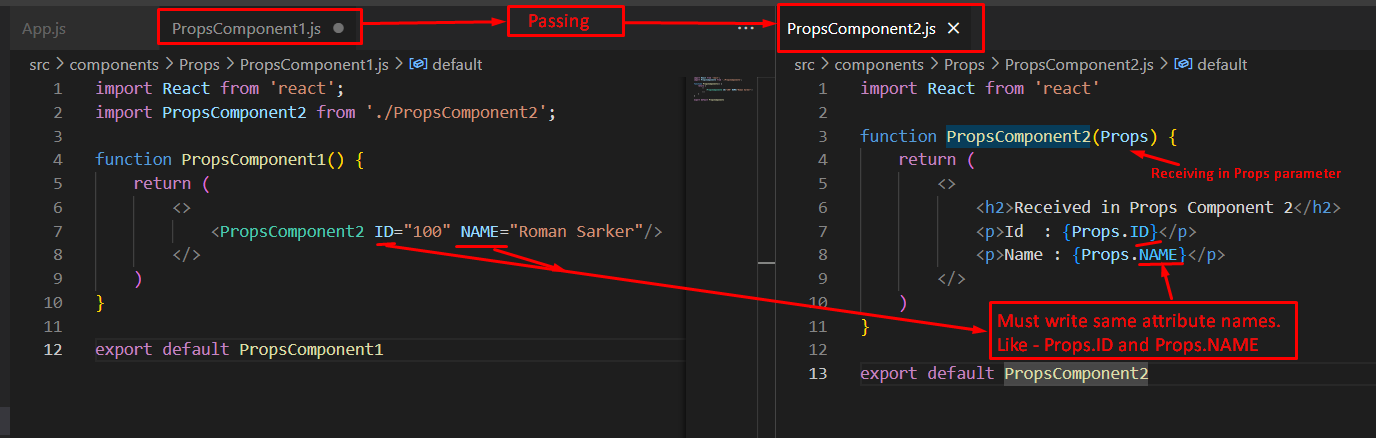
Here is a direct example of passing value from one component to another component using Props.
Here ID and NAME values pass from PropsComponent1 to PropsComponent2
PropsComponent1.js
import React from 'react';
import PropsComponent2 from './PropsComponent2';
function PropsComponent1() {
return (
<>
<PropsComponent2 ID="100" NAME="Roman Sarker"/>
</>
)
}
export default PropsComponent1
PropsComponent2.js
import React from 'react'
function PropsComponent2(Props) {
return (
<>
<h2>Received in Props Component 2</h2>
<p>Id : {Props.ID}</p>
<p>Name : {Props.NAME}</p>
</>
)
}
export default PropsComponent2
App.js
import React, { Component } from 'react';
import PropsComponent1 from './components/Props/PropsComponent1.js';
export default class App extends Component {
render() {
return <PropsComponent1 />
}
}






0 Comments