It is very easy to setup bootstrap in an Angular project. Follow the below steps to setup quickly.
Step 1: Open the terminal of your project and run the below command.
npm install --save bootstrap@3
Installation done. Here @3 is a Bootstrap version.
Step 2: Add the newly generated bootstrap file in angular.json file.
Bootstrap file location: node_modules/bootstrap/dist/css/bootstrap.min.css
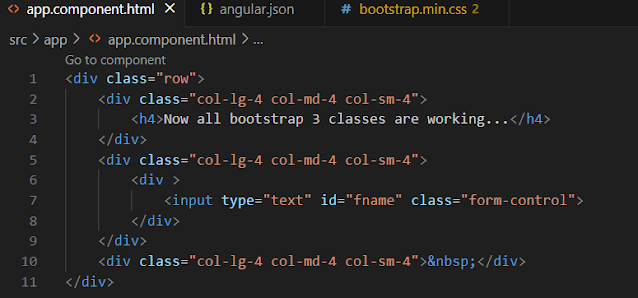
Step 3: All activities are done. Restart the project. Now add bootstrap classes to your html page. And see the output in a browser.










0 Comments